Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

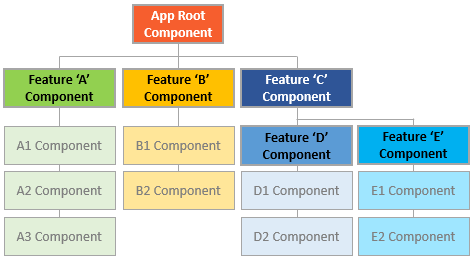
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | Mar, 2023 | JavaScript in Plain English

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium