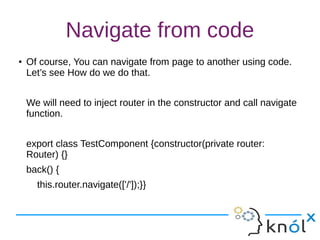
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

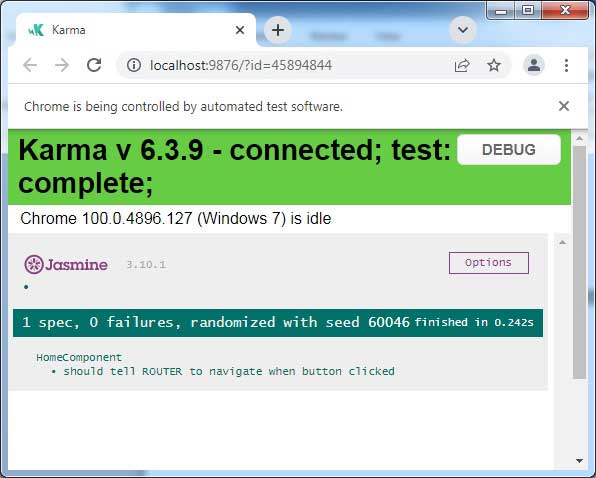
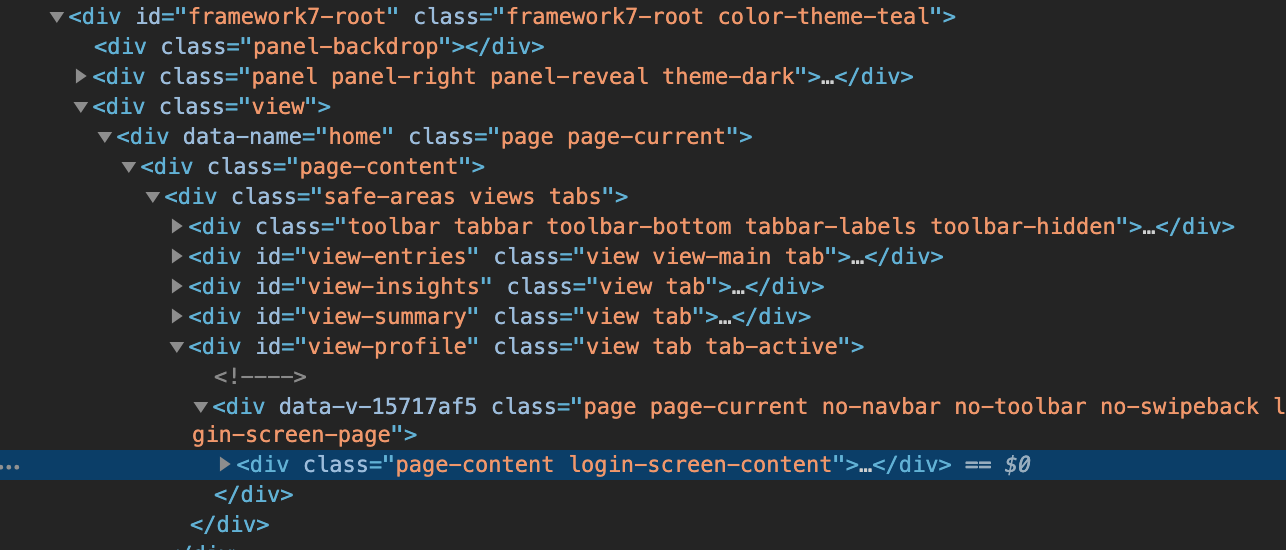
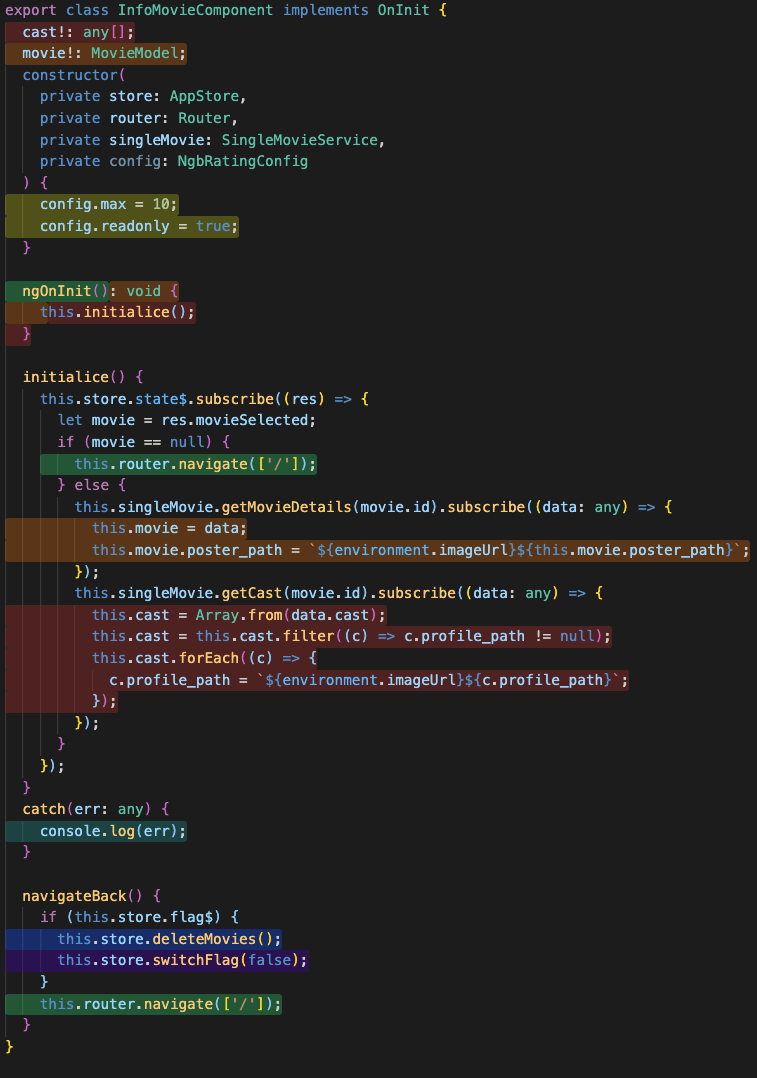
Angular Testcase for Router navigate & accessing Edit icon using nativeElement in Spec file | by Piyali Das | Medium

angular - What is proper way to redirect to page after successful login with Auth0? - Stack Overflow

Angular on Twitter: "We were reviewing the public API surface of the Angular Router and how it's used, and we found a common pattern for reloading a router URL." / Twitter
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)


![Navigation - Angular Router [Book] Navigation - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-23-Image-15.jpg)